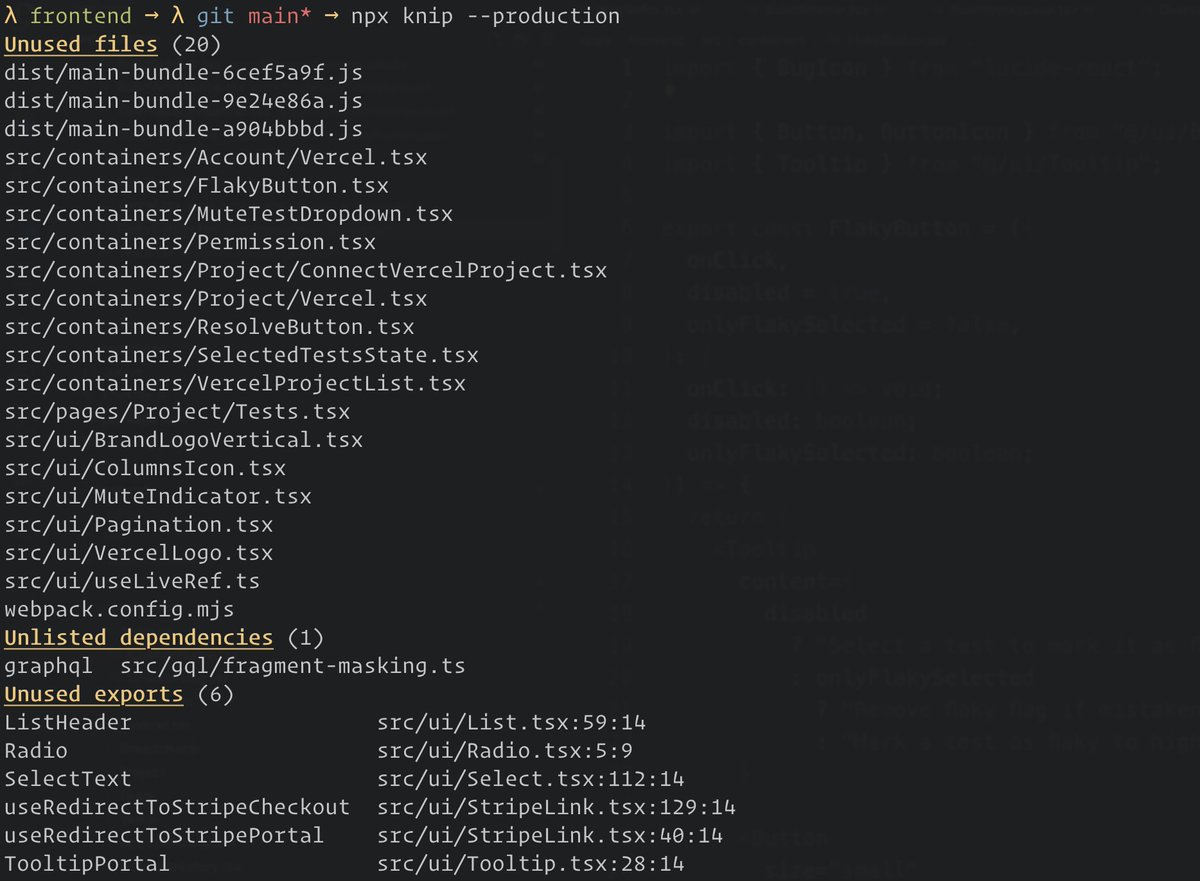
Why use Knip?
Knip finds and fixes unused dependencies, exports and files. Use it for enhanced code and dependency management.
Why use Knip?
Knip finds and fixes unused dependencies, exports and files. Use it for enhanced code and dependency management.
How does it work?
Advanced analysis starting from fine-grained entry points based on the actual frameworks and tooling in (mono)repos for accurate and actionable results.
Battle-tested
Thousands of projects are already using Knip!
Plugins
Knip comes with 100+ plugins for tools and frameworks like Astro, Cypress, ESLint, Jest, GitHub Actions, Next.js, Nx, Remix, Storybook, Svelte, Vite, Vitest, Webpack and many, many more.
Playground
Try Knip on the playground.
Troubleshooting
Need help? Start troubleshooting.
James Shopland has a great introduction and overview of Knip (thanks James!):
Special thanks to the wonderful people who have contributed to this project:
A curated selection of articles about Knip, most recent first:

"Thanks Knip!"
everyday,
every team member,
literally..
knip.dev 🏅
Thank you so much for this incredible piece of software! Knip is one of the most impressive tools I've seen in my career.
Got my first plugin merged into Knip by @webpro.nl today! ☺️
The contribution experience was fantastic: the docs were super clear, the code was straightforward to navigate, and the helper script to generate a new plugin got me 90% of the way there. Awesome. Thanks Lars!
https://github.com/webpro-nl/knip/pull/1022

All of the TanStack monorepos make use of knip.dev
It's like eslint for detecting unused dependencies or even your own files/modules.
The joy of adding knip.dev (by @webpro.nl) on a codebase! Right in time for spring cleaning 🧹🍃

Knip helped us delete ~300k lines of unused code at Vercel.

Knip may be the greatest tool ever conceived.
https://www.npmjs.com/package/knip
`knip` is the best code maintenance tool I've used in my 20 years of development, just an absolute work of art

knip is great.
A great example of stuff just working. It detects your environment so well and its defaults are almost too good because I didn’t realise it was doing everything automatically.

Then was like “this is how tooling should be, this has taken me an hour not a day and it’s faster and more accurate and more future proof”
Five stars ⭐️⭐️⭐️⭐️⭐️

Crazy useful tool. Thought it would be a nightmare to setup in my Next.js+Workers repo but it has crazy good automatic detection for code dependencies. In short, Knip creates a graph of code use and highlights dead code for you to snip (knip).

Lars is singlehandedly building the best tool to keep your code clean and your dependencies minimal. And he's so engaging and helpful. Can't imagine going back to not using knip 👏

warning: do not use a tool like knip.dev + code search to delete a ton of unused code. It works too well.
I just did this in https://github.com/sourcegraph/cody/pull/2705, and my boss said if I end the week with net negative lines of code committed, I'm in deep trouble.

Ran knip.dev in @argos_ci, and boom 💥! Dead code detected instantly. With a good config, it can run on CI to keep projects clean. Installing this tool should be a no-brainer, like Prettier or ESLint.
Kudos, @webprolific! 👏 

Problem:
🚫 Your project has unused files.
🚫 It has unused npm dependencies.
🚫 It has unused TypeScript exports.
But you haven't noticed, because these things are hard to spot.
Solution: knip
I just used knip to find and resolve dozens of issues.
https://t.co/QmN3sNlmbm

Knip helped me get rid of over 41k lines of code in legacy codebase 🥺🥺💕

Big fans of Knip at @Contra. Such an extremely well developed and maintained project

Just tried this on https://github.com/getsentry/sentry/ - got some super useful results! Nice work.

I've manage to delete 6k LOC in the last 30 minutes 🫣
Great job here @webprolific 👍🏽

knip is an amazing tool. Shoutout to @webprolific for building it 🙌.
Not cleaning up correctly has a real maintenance cost. I've deleted lots of dead code - functions that were only used in tests and components that were only used in stories - all thanks to knip 🚀.

🛠️ Knip
👉🏻 Knip finds unused dependencies, exports and files in your JavaScript and TypeScript projects.
👉🏻 Less code and dependencies lead to improved performance, less maintenance and easier refactorings.
https://github.com/webpro-nl/knip

Knip is wonderful at finding out unused code/dependencies in a legacy JavaScript/TypeScript application
Recommend 💯
Here's how Josh used it to remove code bloat in Centered:

Unused files, exports, and dependencies often clutter projects, as it’s difficult knowing when one thing relies on another and scary to remove something you’re not sure is in use. 👀
↬ Meet Knip, which scours projects for these unused artifacts: https://www.smashingmagazine.com/2023/08/knip-automated-tool-find-unused-files-exports-dependencies/

Recommendation update: use knip to find dead code, types and dependencies in your @typescript ✂️https://effectivetypescript.com/2023/07/29/knip/

This is worth checking out on GitHub. 👍 https://github.com/webpro-nl/knip

Streamlining React projects with Knip:
Recently, I employed Knip for a project, and it worked wonders!
It efficiently resolved issues with removing
✅ Unused files,
✅ Unused npm dependencies,
✅ Unneeded TypeScript exports.
A real time-saver for maintaining a clean and efficient codebase. 🛠️ #ReactDevelopment
https://t.co/IbJH2fIzsE

Found a bunch of unused code, -dependencies, and unnecessary exports. Had just one false positive but overall pretty good. 10/10 would recommend.
If you’ve got a JavaScript package/project use Knip and remove unnecessary code. ✂️
ISC License © 2024 Lars Kappert